Hallo sobat K Desain ✋
Channel yang membahas seputar inspirasi desain baik itu Figma desain, Photoshop desain, Adobe Illustrator desain dan lainnya.
{tocify} $title={ Daftar Isi }
Sedikit Pembahasan nih seputar UI Desain !!
User Interface atau biasa disebut dengan UI desain adalah sebuah sistem yang merupakan bagian terpenting dari program apapun karena sangat menentukan seberapa mudah program tersebut merespon perintah dari si pengguna.
Tujuan User Interface atau UI Desain adalah untuk memberikan interaksi yang baik dan menyenangkan, serta memudahkan pengguna dalam menjalankan aplikasi atau web tersebut.
UI Designer lebih fokus pada visualisasi, coloring, dan hal-hal yang berkaitan dengan kreativitas dari interface yang akan digunakan oleh user.
Baca juga : Cara Membuat Prototype UI Desain Aplikasi marketpalce sepatu di Figma
Karena User interface berhubungan dengan layar, oleh karena itu desain yang baik merupakan indikator yang sangat penting bahwa pengguna tertarik untuk menggunakan website tersebut. Selain itu, estetika, waktu respons, dan isi adalah bagian terpenting dalam menciptakan antarmuka pengguna yang baik.
Oke Kita Lanjut ke Project Desain !!
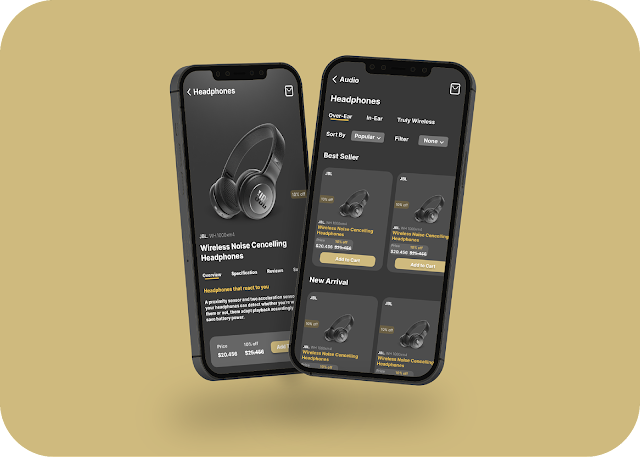
Untuk tahap awal yang perlu dilakukan dalam membuat Prototype UI Desain Aplikasi Marketplace Sederhana adalah membuat sebuah seketsa awal dari sebuah desain UI yang ingin kita buat contohnya sebagai berikut.
Untuk kode warna yang kita gunakan dalam desain Prototype UI Desain Aplikasi Marketplace Sederhana ini terdapat 4 kode warna yaitu #383838, #A59568, #62573C dan #FFFFFF, untuk warna yang dihasilkan bisa dilihat pada gambar dibawah
Kemudian untuk komponen gambar seperti diatas dapat di download pada link di bawah ini
Setelah semua komponen untuk membuat Prototype UI Desain Aplikasi Marketplace Sederhana sudah siap nah, sekarang saat nya untuk memulai mendesain pada aplikasi Figma.
Untuk tutorialnya selaihkan ikuti vidio dibawah ini
Bagi sobat K Desain yang menginginkan Prototype UI Desain Aplikasi Marketplace Sederhana diatas silahkan kunjungi komunitas Figma pada link dibawah ini Link Project :
#UIUX #Figma #Tutorial