Wellcome back to K Desain ✋
Channel yang membahas seputar inspirasi desain baik itu Figma desain, Photoshop desain, Adobe Illustrator Desain Dan Lainnya.
{tocify} $title={ Daftar Isi }
Kali ini kita akan membuat sebuah membuat Prototype UI Desain Aplikasi Marketplace Penjualan Minuman di Figma, dengan adanya aplikasi ini dapat mempermudah proses jual beli antar penjual dan pembeli secara mobile tanpa perlu datang ke tokonya langsung.
Sedikit Pembahasan nih seputar UI Desain !!
User Interface atau biasa disebut dengan UI desain adalah sebuah sistem yang merupakan bagian terpenting dari program apapun karena sangat menentukan seberapa mudah program tersebut merespon perintah dari si pengguna.
Tujuan User Interface atau UI Desain adalah untuk memberikan interaksi yang baik dan menyenangkan, serta memudahkan pengguna dalam menjalankan aplikasi atau web tersebut.
Baca juga : Cara Membuat Prototype UI Desain Aplikasi Marketplace Furniture Modern di FigmaUI Designer lebih fokus pada visualisasi, coloring, dan hal-hal yang berkaitan dengan kreativitas dari interface yang akan digunakan oleh user.
Karena User interface berhubungan dengan layar, oleh karena itu desain yang baik merupakan indikator yang sangat penting bahwa pengguna tertarik untuk menggunakan website tersebut. Selain itu, estetika, waktu respons, dan isi adalah bagian terpenting dalam menciptakan antarmuka pengguna yang baik.
Oke Kita Lanjut ke Project Desain !!
Untuk tahap awal yang perlu dilakukan dalam Prototype UI Desain Aplikasi Marketplace Penjualan Minuman adalah membuat sebuah seketsa awal dari sebuah desain UI yang ingin kita buat contohnya sebagai berikut.
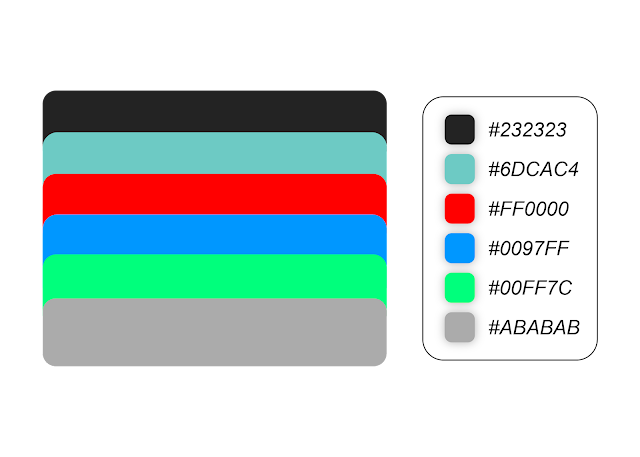
Untuk kode warna yang kita gunakan dalam desain UI Aplikasi Marketplace Penjualan Minuman ini terdapat 6 kode warna yaitu #232323, #6DCAC4 dan #FF0000, #0097FF, #00FF7C, #ABABAB untuk warna yang dihasilkan bisa dilihat pada gambar dibawah